Table of Contents
What's This About?
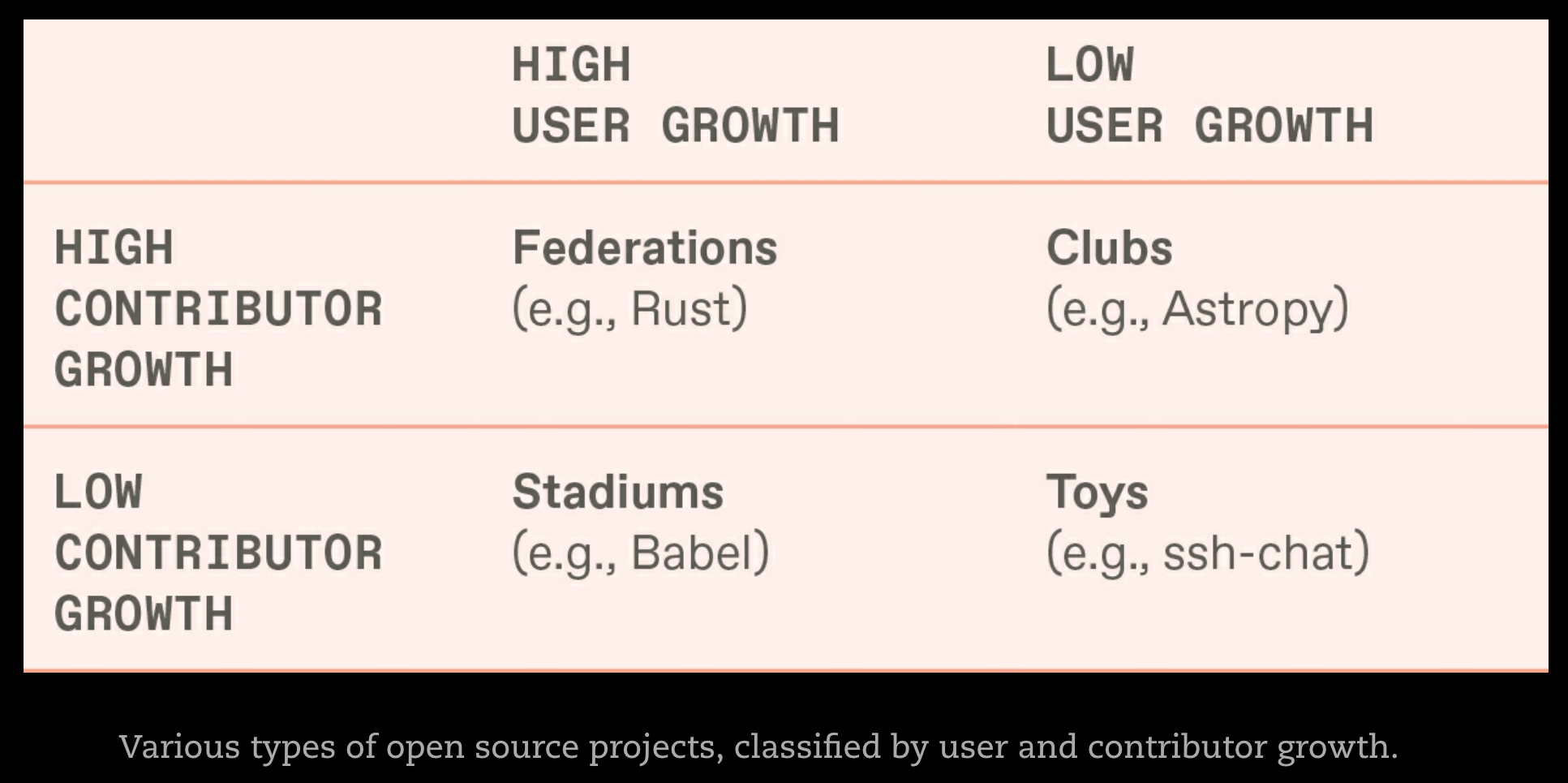
Nadia Eghbal's acclaimed book, Working in Public, introduces a novel way of classifying different types of open source projects. By examining the rate of user growth and contributor growth for any given project, Nadia arrives at four different classifications: toys, clubs, stadiums, and federations.
The graphic below from Working in Public (used with permission from Nadia) provides a quick overview of the differences between these classifications, but more specific information about each classification is further below.

Toys
Like the name suggests, toys are small projects with low (or no) contributor growth and low (or no) user growth. This includes the one-off projects you put on GitHub and never expect anyone else to use (like this code from a JS fractal tutorial). Esoteric programming languages like Piet likely also fit in this category.
Clubs
As the name suggests, clubs are cozy collaborations of passionate participants. Nadia characterizes them as projects with low user growth and high contributor growth. Generally, clubs cater to more niche interests, such as those of a specific scientific community (e.g. the astronomers and astrophysicists using astropy).
Club-style projects are described as follows in the book:
Clubs are similar to meetup or hobby groups: they attract a narrow group of users, who then also become contributors because they have higher context for the project’s activity and feel a sense of affinity to the group. Clubs may not have a wide reach, but they’re loved and built by a group of enthusiasts.
Stadiums
Stadiums are projects defined by high user growth and low contributor growth. In the same way that lots of people at a concert focus on one or a few performers on the main stage, the fast-growing userbase of a stadium-style project depends on one or a few maintainers.
Due to their low contributor growth, the social structure of these projects tends to be more centralized (one-to-many interactions), so the primary bottleneck to getting work done (merging PRs, responding to issues, etc.) is maintainer attention.
Babel and Bootstrap are two examples of stadium-style projects.
Federations
Federations are projects defined by high user and contributor growth, and are relatively rare. Nadia describes these as what we "typically think of when we imagine an open source project". Examples of federations include the Rust programming language and the Linux project.
The large amount of contributor and user growth means that projects of this type generally take on a decentralized (many-to-many interactions) social and organizational structure. As described in the book:
[Federations are] more complex to manage from a governance standpoint, so they tend to develop processes -- voting, leadership positions, foundations, working groups, and technical councils -- that address coordination issues within their contributor community. These contributors, in turn, make decisions for a broader constituency of passive users.
Using the Badges
Based on the descriptions above, you can add a badge that feels appropriate for the current or desired style of your project using the code snippets below. With your project's README.md open for editing, add any of the following near the top of the file:
Toy
<a href="https://project-types.github.io/#toy">
<img src="https://img.shields.io/badge/project%20type-toy-blue" alt="Toy Badge"/>
</a>
This will render a badge that looks like this:

Club
<a href="https://project-types.github.io/#club">
<img src="https://img.shields.io/badge/project%20type-club-ff69b4" alt="Club Badge"/>
</a>
This will render a badge that looks like this:

Stadium
<a href="https://project-types.github.io/#stadium">
<img src="https://img.shields.io/badge/project%20type-stadium-orange" alt="Stadium Badge"/>
</a>
This will render a badge that looks like this:

Federation
<a href="https://project-types.github.io/#federation">
<img src="https://img.shields.io/badge/project%20type-federation-brightgreen" alt="Federation Badge"/>
</a>